在这篇微信小程序开发教程中,我们将向你介绍快速试用和体验微信小程序开发工具和官方示例Demo。
本系列教程将引导你完成如下任务:
- 下载微信web开发者工具和小程序官方Demo。
- 添加小程序示例Demo到项目
- 体验小程序常用组件及接口
第一部分 下载开发者工具和官方Demo
微信小程序开发者工具
为了帮助开发者简单和高效地开发微信小程序,微信官方推出了全新的微信小程序开发者工具,该工具集成了开发调试、代码编辑及程序发布等功能。
下载地址为 、 、
开发者工具根据操作系统类型选择相应的下载地址
微信小程序官方示例Demo
下载地址
demo下载后解压即可。
第二章 添加小程序Demo项目
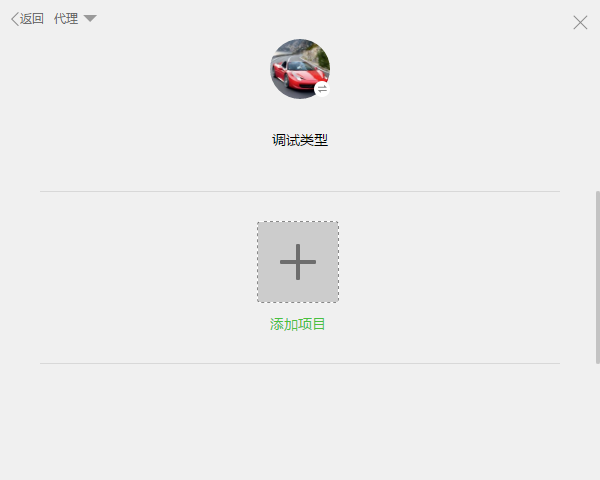
启动开发者工具后,如下图所示

使用微信扫描二维码登录

点击确认登录后,调试类型选择“本地小程序项目”

点再击添加项目

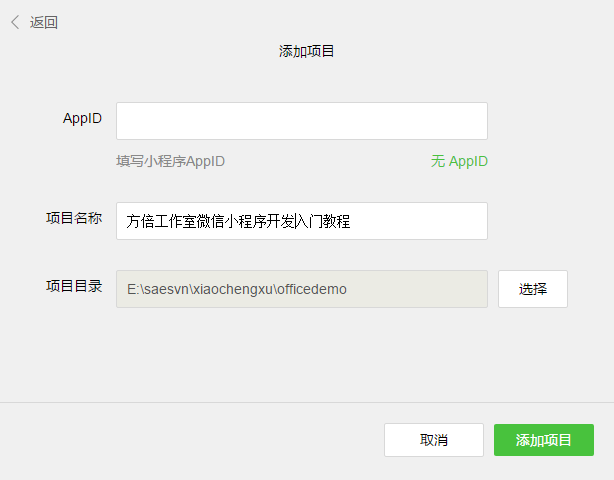
项目配置时
APPID点击“无AppID”
项目名称,可以填“方倍工作室小程序开发入门教程”
项目目录选择官方Demo解压后的地址

最后点击“添加项目”按钮。
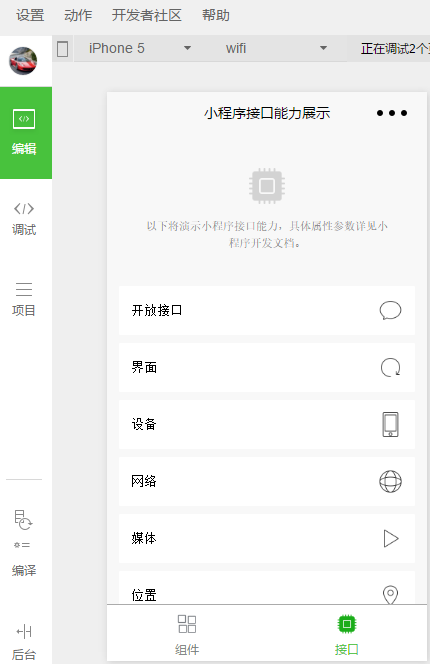
第三章 体验官方Demo组件和接口
在上方的手机类型中,将手机型号选择成适合屏幕分辨率大小或自己喜欢的类型,比如iPhone5

在底部的小程序预览窗口中查看点击各组件查看官方自带的类型,以及在接口中体验各种接口的接口能力。


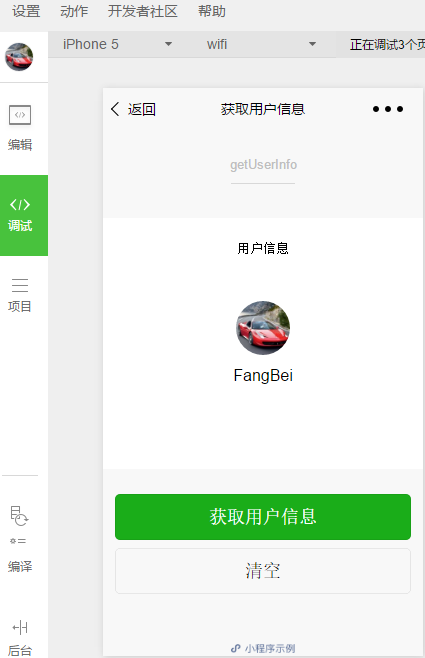
比如在“接口”->"开放接口"->“获取用户信息”中,可以获得当前登录用户的昵称和头像。

第四章 总结
入门教程就这样简单?是的,做为入门来讲,就只有这些东西。但其实里面已经包括很多了。
- 1. 下载了微信小程序开发者工具,后续开发小程序都要使用这个。
- 2. 创建了小程序项目,虽然是本地的,但真实的也和这一样。
- 3. 体验了官方的Demo,并且使用接口获得了用户的个人信息。
接下来该做什么呢?你可以购买微信小程序开发视频,书中包括了微信小程序开发几乎所有的接口讲解,总共内容有40多G,以及为0基础初学者准备的前端开发视频教程。
地址为 。